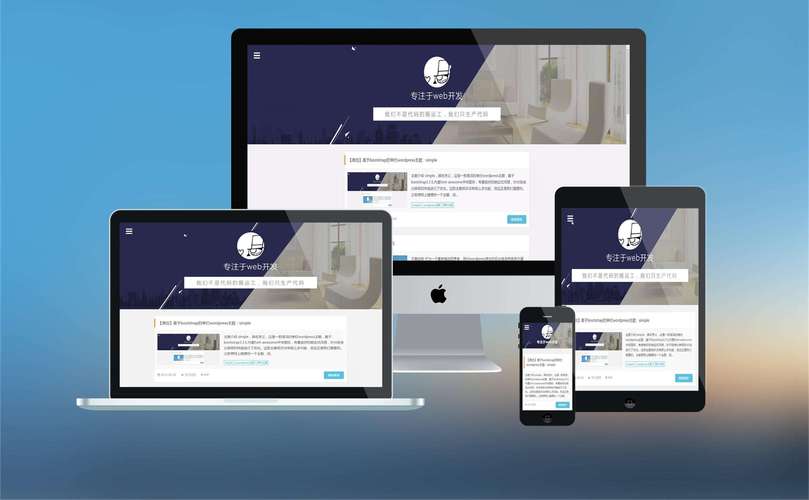
什么是响应式设计?

响应式设计(Responsive Web Design)由Ethan Marcotte于2010年提出,是一种网页设计方法,旨在使网站能够在各种设备上自动调整布局、图片和内容,以提供最佳的用户体验。响应式设计的核心思想是"一次设计,普遍适用",即通过一套代码实现网站在不同设备上的完美呈现。
响应式设计的优势
1. 提升用户体验
响应式设计能够根据用户的设备自动调整网页布局,确保内容清晰易读,操作方便,从而大大提升用户体验。无论用户使用的是桌面电脑、平板还是手机,都能获得最佳的浏览效果。
2. 提高SEO效果
谷歌等搜索引擎明确表示,响应式设计是移动友好网站的重要标准。采用响应式设计可以提高网站的搜索引擎排名,增加网站流量。
3. 降低维护成本
相比为不同设备分别开发网站版本,响应式设计只需维护一套代码,大大降低了网站的开发和维护成本。
实现响应式设计的关键技术
1. 流体网格布局
使用百分比而非固定像素来定义网页元素的宽度,使布局能够根据屏幕尺寸自动调整。
2. 媒体查询
通过CSS3的媒体查询功能,可以根据设备的特性(如屏幕宽度)应用不同的样式,实现针对性的布局调整。
3. 弹性图片
使用max-width: 100%的CSS规则,使图片能够根据容器大小自动缩放,避免图片溢出或失真。
响应式设计的最佳实践
1. 移动优先:从最小的屏幕开始设计,逐步扩展到更大的屏幕。
2. 断点设置:根据常见设备的屏幕尺寸设置合理的断点,确保布局调整的平滑过渡。
3. 性能优化:通过图片压缩、代码精简等手段,确保响应式网站在移动设备上的加载速度。
4. 可触摸元素:确保按钮、链接等交互元素的大小适合手指触摸操作。
响应式设计已经成为现代网页设计的标配,它不仅能够提升用户体验,还能提高网站的SEO效果和降低维护成本。通过流体网格布局、媒体查询和弹性图片等技术,我们可以创建出适应各种设备的响应式网站。随着新设备和新技术不断涌现,响应式设计也将持续演进,为网站设计带来更多可能性。
常见问题解答
1. 响应式设计和自适应设计有什么区别?
响应式设计使用一套代码,通过流体布局和媒体查询等技术实现布局的连续变化;而自适应设计则为不同设备准备多套固定布局,根据设备特征选择相应的布局。
2. 如何测试网站的响应式设计效果?
可以使用Chrome等浏览器的开发者工具中的设备模拟器,或者直接在多种真实设备上进行测试。
3. 响应式设计会影响网站加载速度吗?
如果优化得当,响应式设计不会显著影响网站加载速度。可以通过图片优化、代码压缩等手段来提高性能。
4. 响应式设计适用于所有网站吗?
虽然响应式设计适用于大多数网站,但对于某些功能复杂或对性能要求极高的网站,可能需要考虑其他解决方案,如独立移动网站。


